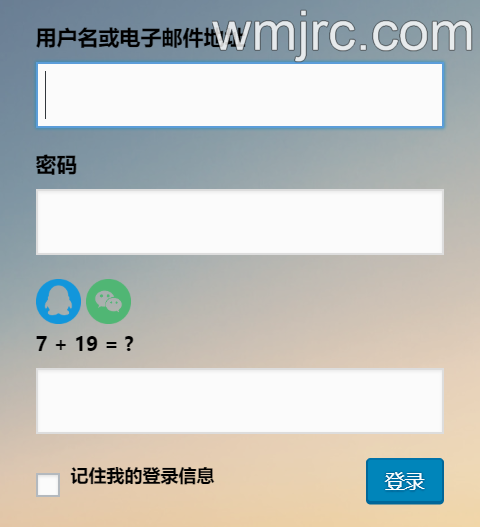
有时我们需要在登录页面添加按钮,比如添加 QQ 登录、微信登录,就像本站一样
操作方法如下:
以本站为例,在主题的 functions.php 文件末尾加上下面这行代码即可,echo ”内的内容可按需要修改
function login_button() {
echo '<a title="QQ 登录" href="https://graph.qq.com/oauth2.0/show?which=Login&display=pc&response_type=code&client_id=101571082&state=6be89e3cebe2a9fb0a0baf0ca9b68543&scope=get_user_info&redirect_uri=https%3A%2F%2Fwww.wmjrc.com%2Findex.php%3Fconnect%3Dqq%26action%3Dcallback" target="_blank" rel="noopener noreferrer"><img class="aligncenter wp-image-1885" src="https://www.wmjrc.com/wp-content/uploads/2019/03/201903201917197.png" alt="" width="30" height="30" /></a> <a title="微信登录" href="https://www.wmjrc.com/wechat.html" target="_blank" rel="noopener noreferrer"><img class="aligncenter wp-image-1886" src="https://www.wmjrc.com/wp-content/uploads/2019/03/2019032019171958.png" alt="" width="30" height="30" /></a>';
}
add_action('login_form', 'login_button');